
ブラウザ上の画像のサイズを測れる便利なアドオンはいくつも存在しますが、以下の方法で、アドオンをインストールしなくても簡単にブラウザ上の画像のサイズを調べることができます。
WEB上の画像のサイズの調べ方
webブラウザ毎に方法が異なりますので、ブラウザ別に説明してきます。
Firefoxの場合(簡単)
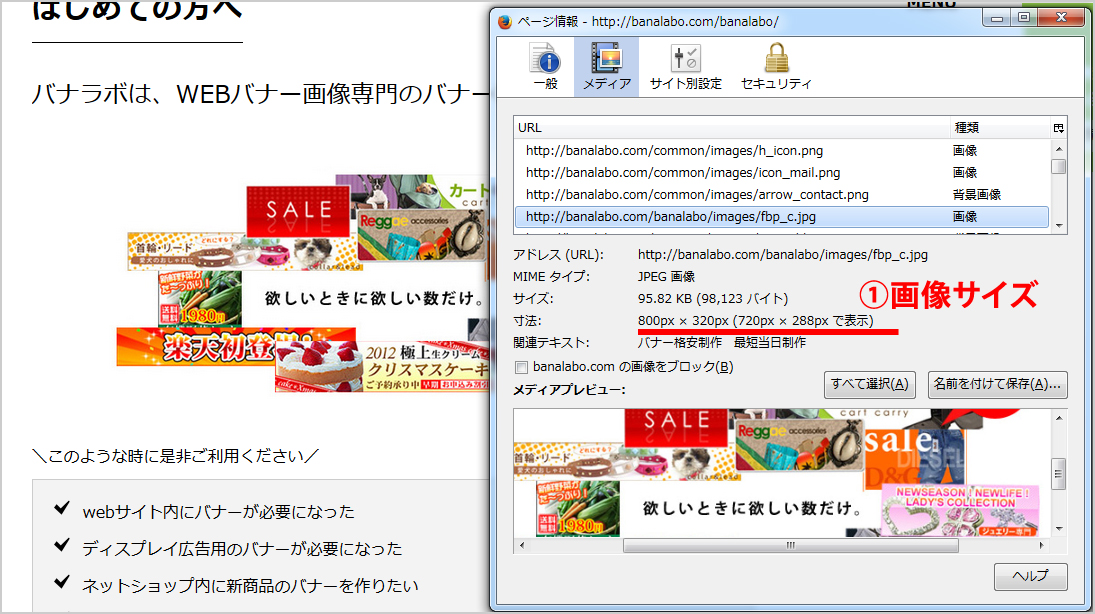
1、調べたい画像ファイルの上で右クリック→「画像の情報を表示」をクリック
2、画像サイズが表示されます
IEの場合(簡単)
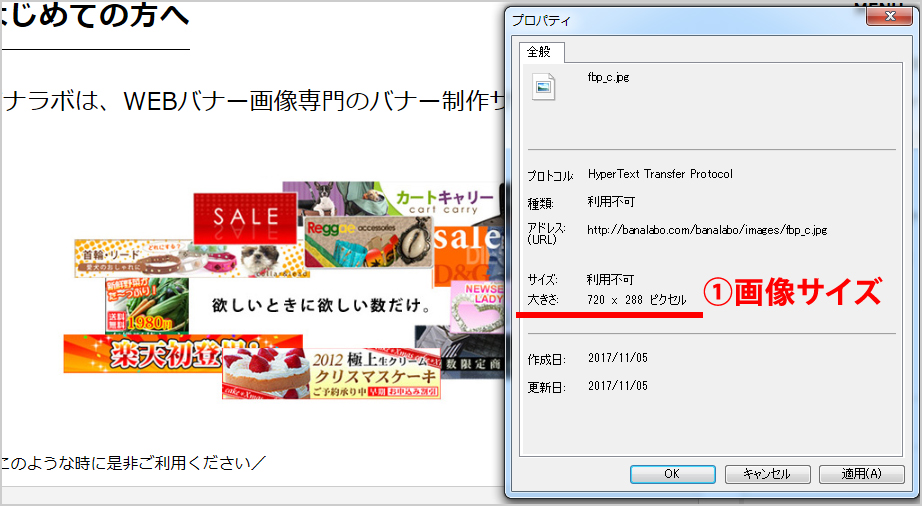
1、調べたい画像ファイルの上で右クリック→「プロパティ」をクリック
2、画像サイズが表示されます
Google Chormeの場合
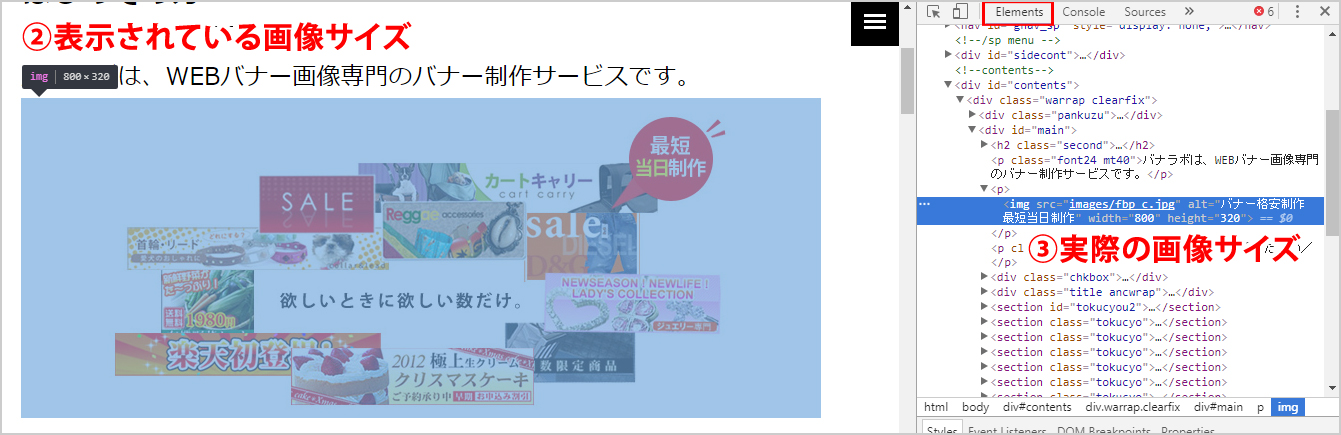
1、調べたい画像ファイルの上で右クリック→「検証」をクリック
2、「Elements」タブに画像のソースが青く表示されます。
③の「width=”800″ height=”320″」とあるのが画像の元のサイズです。
②の数値が表示サイズです。
注意が必要なのは、レスポンシブサイトの場合は②の数値がブラウザの大きさによって変わってきてしまうということです。
ここの数値は今実際に表示されている画像のサイズということなりますので注意してください。
「Elements」のソースに「width=”” height=””」がない場合もあります。(その場合でも図②は表示されています。)
元の画像サイズを調べるには画像を保存してサイズを調べます。
Chormeは画像を右クリックで保存ができない
そこで、下記の方法で画像を保存します。
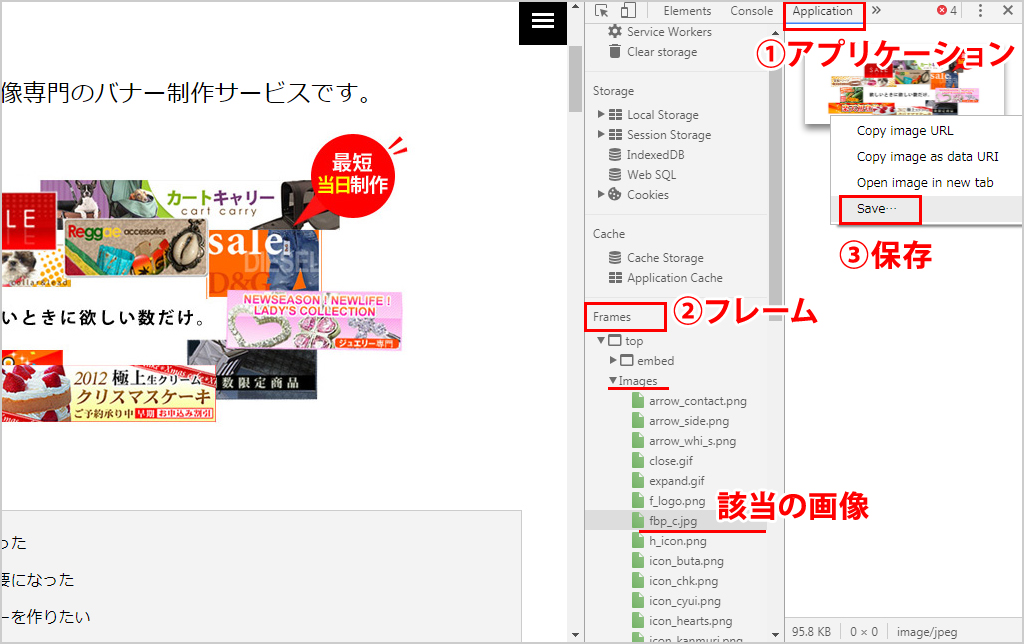
1、調べたい画像ファイルの上で右クリック→「検証」をクリック
2、今度は先ほどの「Elements」の横並びにある①「Application」タブを見ます。
すると②「Frames」のImages に Web ページで読み込まれている画像が全部一覧で表示されています。その中から該当の画像を見つけると右に表示されるので、右クリックで③[Save]します。
ローカルの適当なところに保存したら、続きは下の「パソコン上の画像のサイズのはかり方」をみてください↓
Safariの場合(簡単)
1、調べたい画像ファイルの上で右クリック→「イメージを別名で保存」をクリック
2、ローカルの適当なところに保存したら、続きは下の「パソコン上の画像のサイズのはかり方」をみてください↓
パソコン上の画像のサイズのはかり方
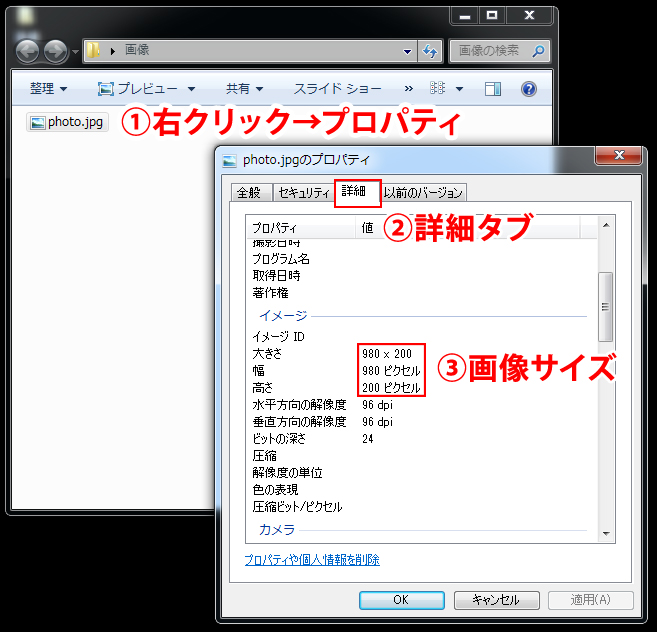
1、計りたい画像ファイルの上で右クリック
2、windows「プロパティ」、Mac「情報を見る」をクリック
3、windowsは「詳細」又は「概要」タブをクリック
イメージのところに画像サイズが表示されています。
以上、簡単に画像のサイズを調べる方法でした。