
バナーの素材準備に、つい多くの時間を費やしてしまっていませんか?
慣れていないうちは結構大変なもので、画像の準備に半日~1日もかかってしまうことも…
バナー制作を依頼する際、多くの場合は依頼する側がバナー制作に必要な、
「キャッチコピー」「画像」を用意します。
今回は、バナー依頼には欠かせない「画像の準備」にフォーカスしていきたいと思います。
これを読めば、素材を準備する際のコツがわかります。ポイントを押さえて効率よく画像を準備していきましょう。
バナー制作に必要な画像の種類
バナーに掲載する画像はざっくりと以下の3種類。
①商品画像orオリジナル画像(あれば)
②ロゴ
③イメージ的なイラストや写真素材
商品画像や自社のオリジナル画像がある場合は準備します。撮影が必要な場合は、まず撮影しましょう。
ロゴデータは、バナーに掲載する場合が多いので必要な場合は準備します。ディスプレイ広告バナーの場合は必須となることが多いかと思います。
イメージ素材は、いわゆるイメージ的な素材です。
①がない場合は、テキストとロゴのみのバナーとなってしまいます。
あえてテキストとロゴのみのバナーもありますが、
イメージ的なイラストや写真が欲しい場合は探して準備することになります。
例えば、女性などの人物イメージ写真、空や海などの自然のイメージ写真、
背景の装飾や、手書きの装飾、かわいいイラストなど…、これらは全てイメージ素材です。
イメージ素材は、バナー制作の依頼先で準備してくれる場合もありますが
今回は自分で準備する場合を仮定していきます。
それでは一つずつ詳細に見ていきましょう!

商品画像やオリジナル画像
商品のパッケージ画像や、サービスに関係するオリジナルの画像をバナーに掲載したい場合、準備する画像は以下の2点に注意してください。
注意その1:なるべく解像度を高い画像を準備
バナーのサイズによってはそこまで大きな画像が必要ないこともありますが、
横幅1200px以上など、なるべく大きいサイズの画像を準備してください。
作成する際にデザイナーの方で、バナーに合うサイズに縮小、トリミングして使用しますが、サイズが大きい分には縮小すれば問題ないのですが、逆に小さい画像をを大きくすることができません。画像が荒くなってしまいます。
その為、なるべく解像度が高い画像を準備するようにしましょう。
(撮影する際にサイズに注意しましょう。)
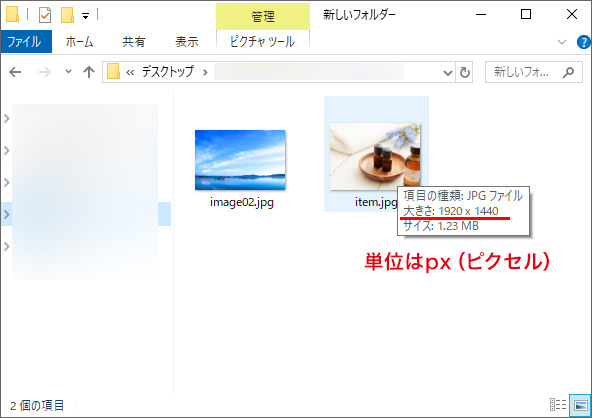
PCにある画像のサイズを簡単に知る方法はこちらです↓
■ window10で簡単に画像のサイズ確認

その画像の大きさ(サイズ)が表示される
■macで簡単に画像のサイズ確認
画像をダブルクリックして「プレビュー」アプリで開く
「ツール」>「インスペクタを表示」をクリック
「イメージサイズ」の数値がサイズとなります。
もしくは、
Finderの表示設定を変更する方法
Finderの詳細設定(歯車マーク)から「表示オプションを表示」をクリック
「項目の情報を表示」にチェックすると、各画像のアイコン下にサイズが表示されるようになります。
注意その2:被写体はなるべく引きのショットで
こちらは撮影時の注意点になりますが、
商品画像を切り抜きして使う場合はそこまで考慮しなくても大丈夫ですが、
そうでない場合(背景も使う場合)は、メインとなる被写体が画面内でどれくらいに収まっているかを考えて撮影してください。
被写体が画面いっぱいで写っている場合(アップショット)、バナーサイズの比率によっては非常に使いずらくなってしまいます。

オリジナル画像を準備する場合は
上記、2点に注意してください。
トリミング、色調補正などはデザイナー側で行う
バナー制作を外部へ依頼する場合、大抵の場合は商品の切り抜きや
色調補正などの加工はデザイナーがしてくれるので、(不安な場合は念のため一度ご確認を)
画像が多少暗くても、斜めに映ってしまっていても大丈夫です。
ただ、ブレている画像はNGです!
こちらは加工で直すのは難しいため,撮影時に注意してくださいね。
ロゴデータについて
次に、ロゴデータをバナーに掲載する場合、
ロゴデータを準備します。
イラストレーターのaiデータ、photoshopのpsdデータ、
その他png、jpgデータ、pdfデータなどで準備します。
こちらもサイズが小さすぎたり、画像が荒れてないか( ギザギザしていないか)などしていないか確認しましょう。
ロゴの使用に関して細かい規定、ロゴの最小サイズ、ロゴ周囲の余白の規定、色、加工に対する注意など…がある場合(レギュレーション)はそれも併せて準備します。
イメージ素材について
そして、イメージ素材の準備についてです。イメージ的な写真やイラストが欲しい場合は、商用可能なフリー素材から探して準備します。
まずはバナーの内容に合った、欲しい素材のイメージを決めます。
例)化粧品のバナー
欲しいイメージ素材
・女性の横顔
・水の波紋
例)こども英会話教室のバナー
欲しいイメージ素材
・国旗のイラスト
・子どものイラスト
・背景の手書き風イラスト
例)屋根の修理
欲しいイメージ素材
・青空+屋根の写真
・作業服の作業員
・工具のイラスト
といった具合で。
欲しい素材のイメージが決まったら、実際に画像素材サイトでイメージに近い画像を探しにいきます。
沢山ある素材サイト
商用利用OKの素材サイトから探します。
今は多くの画像素材サイトが多くあり、
無料でもこんなクオリティが高いの!?と驚くほどです。
探し始めると、知らない間に1~2時間時間が過ぎてしまったなんてこともあるほど豊富な素材がたくさんあります。
無料で探してみてピッタリのイメージが見つからない場合は、有料で探してみるなど、予算などにあった探し方をしてみてください。
■無料素材サイトで探す
[写真AC] https://www.photo-ac.com/
[イラストAC] https://www.ac-illust.com/
会員数も多く有名な素材サイト。
豊富な素材が無料で使用でき、利用可能な範囲などわかりやすく説明されています。(有料会員もあり)
■有料素材サイトで探す
[PIXTA(ピクスタ)] https://pixta.jp/
[Adobestock(アドビストック)] https://stock.adobe.com/jp/
[Shutterstock(シャッターストック)]https://www.shutterstock.com/ja/
ここではほんの一部ですが、
検索すると他にも画像素材サイトができます。
最近は海外の素材サイトも人気です。
著作権、使用可能な範囲、利用規約、などに注意!
素材サイトごとに画像ライセンスや使用条件、利用規約などが異なるので、必ず各サイト毎に確認してから使用するようにしましょう。
特に海外の素材サイトでは英語で書かれていることもあり注意が必要です。
分からない場合やあいまいな場合は使用をせず、きちんと正しい理解をしてから正しく使用するようにしましょう。
最後に
今回は、バナーに必要な画像の準備にフォーカスしました。
まずは必要な種類とそれを準備する際のポイントを抑えれば
さほど時間をかけずに準備することができると思います。
素材を探すのに時間がかかってしまうかもしれませんが、ここは慣れもあります。フリー素材を探すコツもあるのでまた別の記事で書いていきたいと思います。
バナラボでは、バナー依頼が初心者の方、PCさえも苦手!な方にも安心してご依頼できるようにサポートいたします。バナーの画像の準備について不安な点やわからないことがありましたらお気軽にお問い合わせください。